Lately I’ve been spending more time working on creative projects. I would say focusing on creative projects, though sometimes focus seems counterproductive. As a project hurtles toward one goal, it leaves a trail of sharp edges and unanswered questions that lead to completely new projects.
This happened recently. In the course of designing a triangular pixel grid prototype for a larger project, I found myself building a little raytracing toy in Processing. I wanted to optimize the shape of my reflectors in order to get the smoothest and most uniform LED light. Before I could even use this tool for its intended purpose, I got distracted with using it to create art. Then I got distracted with making it run in web browsers, so anyone could use it to create art.
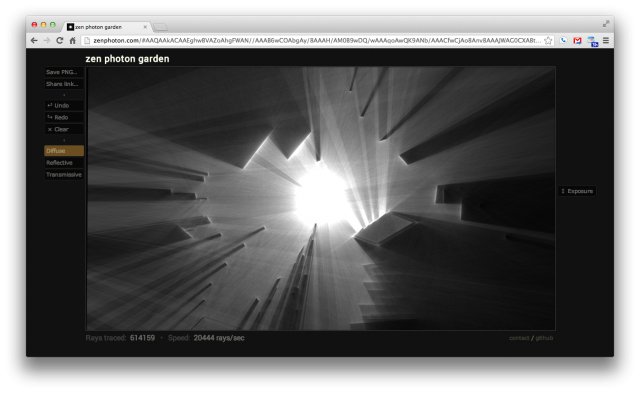
This became Zen photon garden:
There are plenty of other JavaScript raytracers out there. It makes a great tech demo; an impressive way to show that web browsers can be a serious platform for even the most CPU-intensive applications. And, no doubt, zenphoton needed to invoke some very modern web technologies to run as fast as it does.
But I didn’t write it as a tech demo, I wrote it to try out an interaction model: sculpting with light.
For example, a screencast:
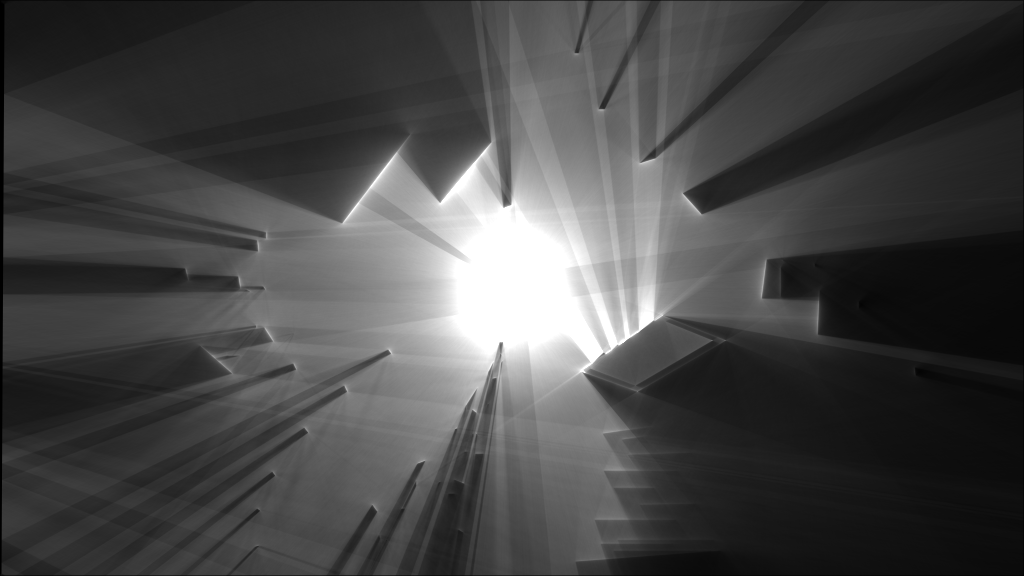
And the fully rendered result:
Gallery
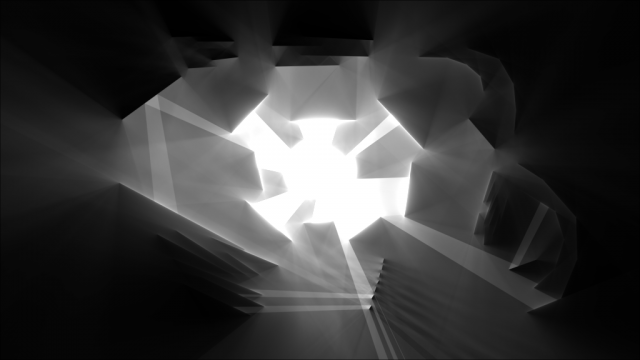
I’ve been enjoying using Zen photon garden myself, and I’ve been posting most of my work on Flickr:
Nuts and Bolts
Zen photon garden isn’t a typical raytracer. Normal raytracers operate in 3D space, and they simulate the paths taken by light as it travels from lamp to camera. Like in the real world, you only see light once it reaches the camera.
In Zen photon, we trace rays in flat 2D space, but the entire path of each ray is visible. It’s as if you’re looking down at a table, a lamp in the center, in a room covered with fog. But unlike real fog which would absorb and scatter light, Zen photon traces the path of light rays through free space without disturbing them.
This gives you a sense for how light behaves everywhere in the scene, not just where we can see it. In fact, the image you create can be thought of as a histogram of probabilities. Each pixel represents a small square of space. Brighter pixels are squares of space that, on average, are likely to contain more photons than darker pixels.
Zen photon garden is entirely probabilistic. When it’s too complicated to find an exact solution to a problem, sometimes it’s easier to find a large number of terrible solutions. That’s the basis behind the Monte Carlo method. For each light ray, I simulate just a single way that this ray could have bounced. The light source generates rays in random directions, and diffuse reflections also randomize a ray’s angle.
Each ray by itself is a really lousy approximation of the full raytraced scene, but if you collect enough of these bad solutions and average them together, you can get a pretty good solution. Since it’s very difficult to find a deterministic mathematical solution to the raytracing problem, Zen photon is built to cast many rays really quickly, and display the average solution in real-time.
This job of repeatedly sending out random rays into the scene is what Zen photon spends almost all of its time doing. It uses several modern web technologies to keep this process fast:
- Web Workers, for rendering on multiple CPU cores.
- Canvas, for drawing the results.
- Typed Arrays, for efficiently operating on large blocks of data.
- asm.js when available, for compiling a subset of JavaScript to fast native code.
Zen photon garden is open source. Find it on GitHub.
Where to?
There are a bunch of directions I can imagine taking Zen photon garden in.
If it gets popular, I’d love to create an iOS app. The web site works on iOS in a minimal capacity, but it’s slow and not at all fun to use. Sculpting with light on the iPad seems like a natural fit.
The programmer in me would love to keep adding features. More shapes, like circles or polygons. Color, by simulating the wavelength of each light ray. A resizable canvas. I’ve been trying to keep this site simple, though, in an effort to make it approachable and keep it focused on aesthetic exploration rather than tools and features.
I’d like to track upcoming web technologies. I’m excited about asm.js, which as of now is available only in nightly builds of Firefox. This is exactly the kind of HTML5 feature that really shines for creating art apps like this, especially when WebGL wouldn’t necessarily help.
If you’re at all interested in hacking on Zen photon garden, please fork it on GitHub, post your art, and post your patches!