Tag: fyre
-

New MacBook Pro + Fyre
Back when I bought my last Mac: USB and the Playstation 2 were new, Altivec and shiny plastic were in, and fans were almost starting to line up for the first Harry Potter movie. Oh, and warrantless wiretapping was still illegal. So, Apple, I guess it’s time to put all those hardware failures behind us…
-

NOP 0x004031A9
It’s like circuit bending for digital art. Medium: Fyre 1.0 (Win32), IDA Pro (The Interactive Disassembler). (Okay, maybe I’m just having too much fun with my new copy of IDA…)
-

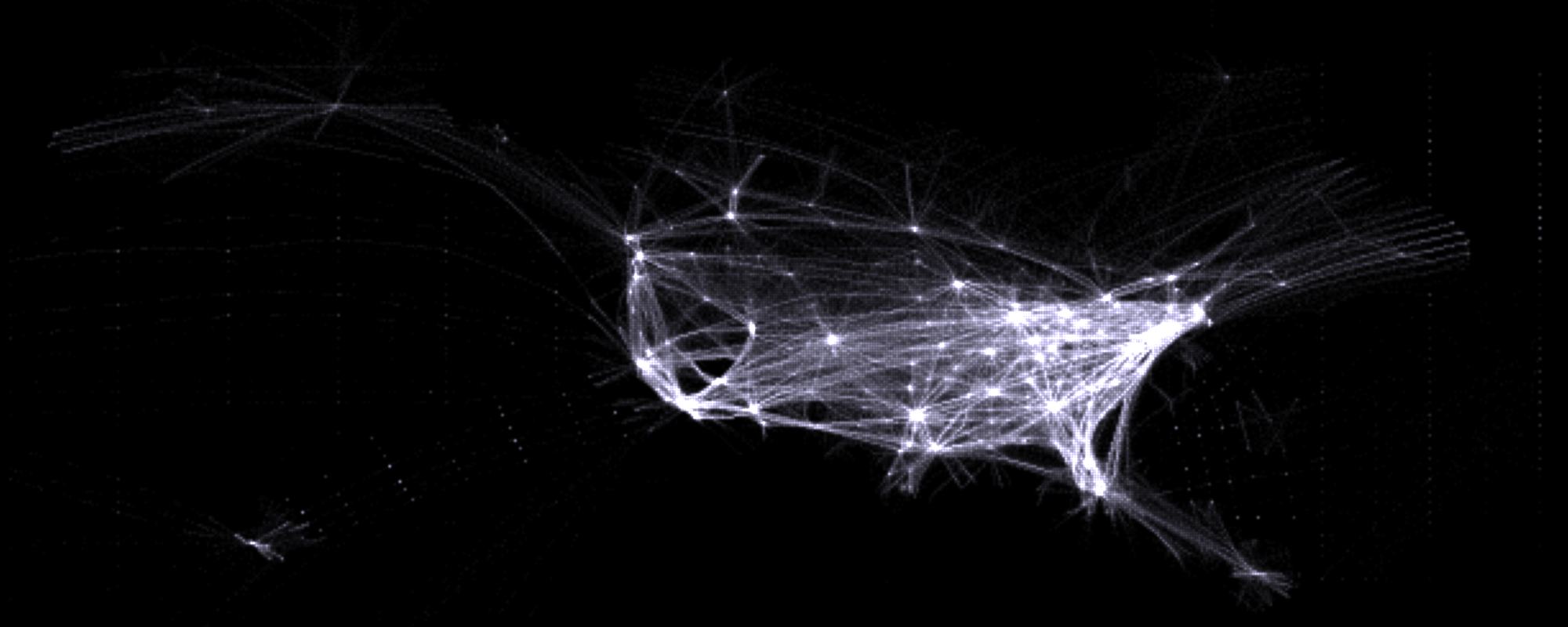
Flightaware route histogram
Flightaware + Fyre: The above image is part of a histogram generated from Flightaware’s 24-hour time lapse. Click the link for the uncropped version. The original video is a Quicktime wrapper around individual PNG frames. I used mencoder to strip off the Quicktime wrapper, then a small Python script split the video streams into individual…
-
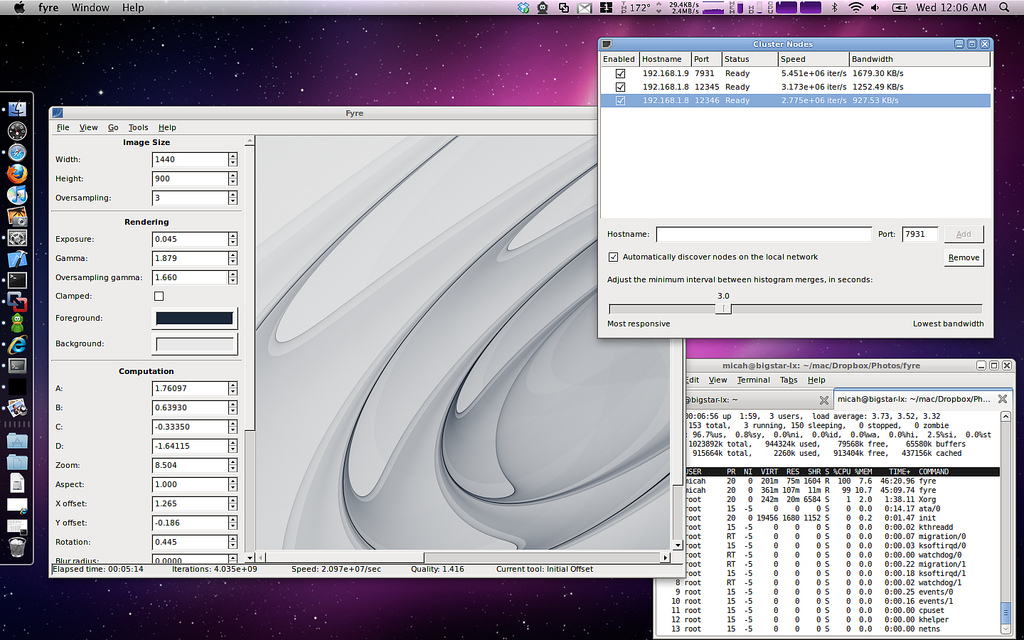
Oversampling in Fyre
Despite Fyre 1.0 being “completely done” for a while now, I have to nitpick it occasionally. I recently composed an image which brought out a particularly bad oversampling bug in Fyre. Fyre implements antialiasing using an oversampling technique, much like FSAA on modern video cards. In Fyre 1.0.0, we just chop each pixel into an…
-
January 2006 Update
Fyre It’s easy for me to see Fyre as a ‘dead’ project these days- the existing codebase was declared ‘done’, and we moved on to a new architecture dubbed Fyre 2.0. In some ways this rewrite has suffered from second system effect, and the code hasn’t been touched in a while. But, I think we…
